前端页面渲染机制
- 2017-04-12 17:01:36
摘要:作为一个前端开发,最常见的运行环境应该是浏览器吧,为了更好的通过浏览器把优秀的产品带给用户,也为了更好的发展自己的前端职业之路,有必要了解从我们在浏览器地址栏输入网址到看到页面这期间浏览器是如何进行工作的,进而了解如何更好的优化实践,本篇主要围绕这两点展开阐述。
作为一个前端开发,最常见的运行环境应该是浏览器吧,为了更好的通过浏览器把优秀的产品带给用户,也为了更好的发展自己的前端职业之路,有必要了解从我们在浏览器地址栏输入网址到看到页面这期间浏览器是如何进行工作的,进而了解如何更好的优化实践,本篇主要围绕这两点展开阐述。前端页面渲染机制可谓是老生常谈,但又很有必要再谈的话题,于是还是决定写一篇,即是对知识的回顾总结,又能与大家分享,何乐而不为。网上相关类型的文章也很多,有兴趣的可以多学习一下。
 浏览器
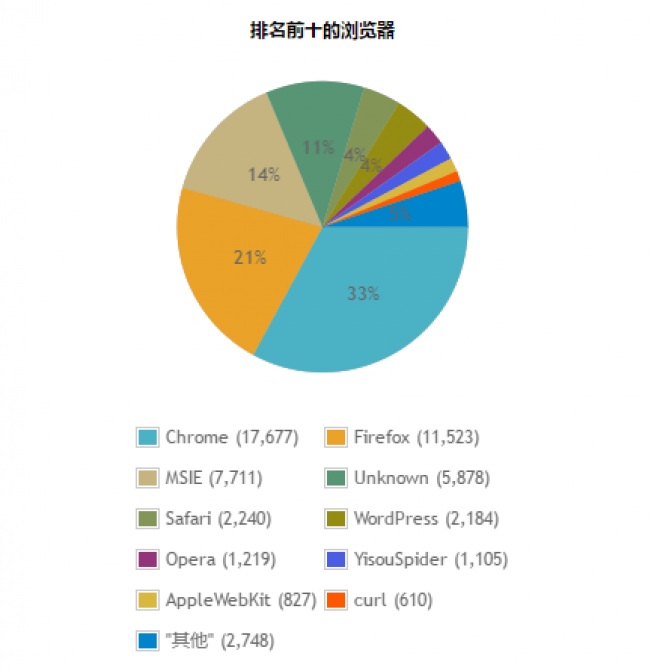
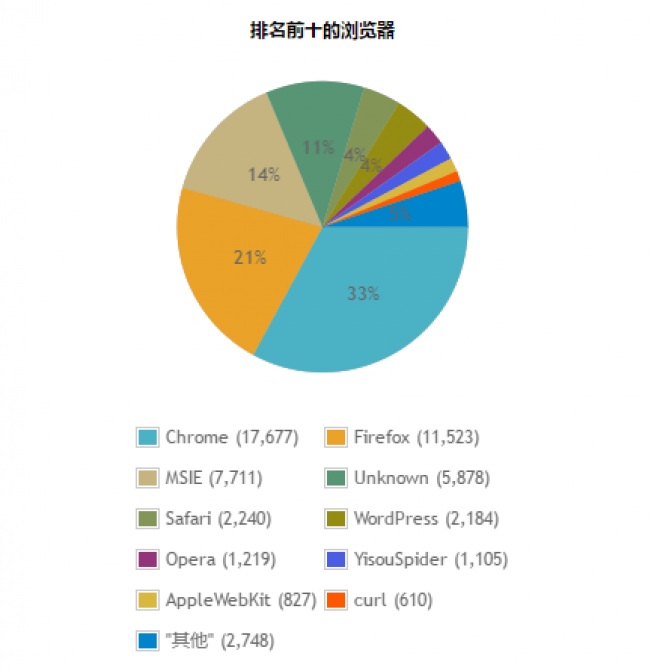
在介绍浏览器工作流程之前,先了解一下主流浏览器的基础结构,本文所介绍的浏览器主要为开源的Chrome,FireFox及部分开源的Safari,这也是目前市场占比最高的几大浏览器,以本人博客网站为例,可以大致看出各浏览器使用比例:
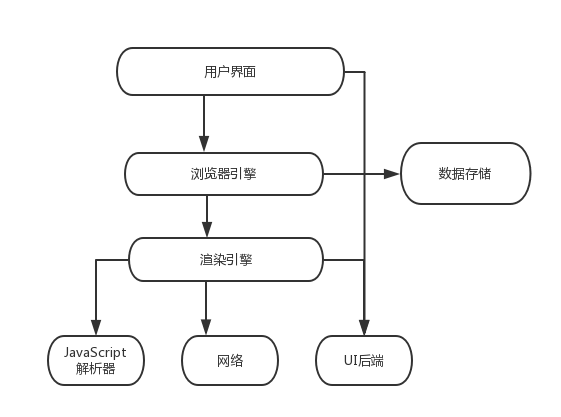
浏览器基础结构
浏览器基础结构主要包括如下7部分:
1.用户界面(User Interface):用户所看到及与之交互的功能组件,如地址栏,返回,前进按钮等;
2.浏览器引擎(Browser engine):负责控制和管理下一级的渲染引擎;
3.渲染引擎(Rendering engine):负责解析用户请求的内容(如HTML或XML,渲染引擎会解析HTML或XML,以及相关CSS,然后返回解析后的内容);
4.网络(Networking):负责处理网络相关的事务,如HTTP请求等;
5.UI后端(UI backend):负责绘制提示框等浏览器组件,其底层使用的是操作系统的用户接口;
6.JavaScript解释器(JavaScript interpreter):负责解析和执行JavaScript代码;
浏览器
在介绍浏览器工作流程之前,先了解一下主流浏览器的基础结构,本文所介绍的浏览器主要为开源的Chrome,FireFox及部分开源的Safari,这也是目前市场占比最高的几大浏览器,以本人博客网站为例,可以大致看出各浏览器使用比例:
浏览器基础结构
浏览器基础结构主要包括如下7部分:
1.用户界面(User Interface):用户所看到及与之交互的功能组件,如地址栏,返回,前进按钮等;
2.浏览器引擎(Browser engine):负责控制和管理下一级的渲染引擎;
3.渲染引擎(Rendering engine):负责解析用户请求的内容(如HTML或XML,渲染引擎会解析HTML或XML,以及相关CSS,然后返回解析后的内容);
4.网络(Networking):负责处理网络相关的事务,如HTTP请求等;
5.UI后端(UI backend):负责绘制提示框等浏览器组件,其底层使用的是操作系统的用户接口;
6.JavaScript解释器(JavaScript interpreter):负责解析和执行JavaScript代码;
 多进程
我们通常说JavaScript执行是单进程的,但是浏览器网络部分通常是有几个平行进程同时开启,但是也会有限制,一般为2-6个。
渲染引擎及关键渲染路径(Critical Rendering Path)
渲染引擎所做的事是将请求内容展现给我们,默认支持HTML,XML和图片类型,对于其他诸如PDF等类型的内容则需要安装相应插件,但浏览器的展示工作流程基本是一样的。
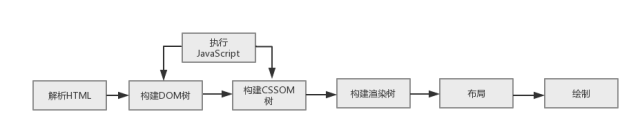
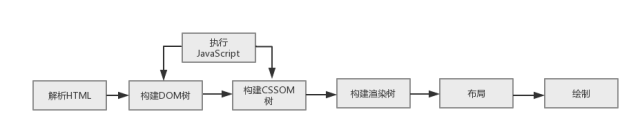
通过网络模块加载到HTML文件后渲染引擎渲染流程如下,这也通常被称作关键渲染路径(Critical Rendering Path):
1.构建DOM树(DOM tree):从上到下解析HTML文档生成DOM节点树(DOM tree),也叫内容树(content tree);
2.构建CSSOM(CSS Object Model)树:加载解析样式生成CSSOM树;
3.执行JavaScript:加载并执行JavaScript代码(包括内联代码或外联JavaScript文件);
4.构建渲染树(render tree):根据DOM树和CSSOM树,生成渲染树(render tree);渲染树:按顺序展示在屏幕上的一系列矩形,这些矩形带有字体,颜色和尺寸等视觉属性。
5.布局(layout):根据渲染树将节点树的每一个节点布局在屏幕上的正确位置;
6.绘制(painting):遍历渲染树绘制所有节点,为每一个节点适用对应的样式,这一过程是通过UI后端模块完成;
多进程
我们通常说JavaScript执行是单进程的,但是浏览器网络部分通常是有几个平行进程同时开启,但是也会有限制,一般为2-6个。
渲染引擎及关键渲染路径(Critical Rendering Path)
渲染引擎所做的事是将请求内容展现给我们,默认支持HTML,XML和图片类型,对于其他诸如PDF等类型的内容则需要安装相应插件,但浏览器的展示工作流程基本是一样的。
通过网络模块加载到HTML文件后渲染引擎渲染流程如下,这也通常被称作关键渲染路径(Critical Rendering Path):
1.构建DOM树(DOM tree):从上到下解析HTML文档生成DOM节点树(DOM tree),也叫内容树(content tree);
2.构建CSSOM(CSS Object Model)树:加载解析样式生成CSSOM树;
3.执行JavaScript:加载并执行JavaScript代码(包括内联代码或外联JavaScript文件);
4.构建渲染树(render tree):根据DOM树和CSSOM树,生成渲染树(render tree);渲染树:按顺序展示在屏幕上的一系列矩形,这些矩形带有字体,颜色和尺寸等视觉属性。
5.布局(layout):根据渲染树将节点树的每一个节点布局在屏幕上的正确位置;
6.绘制(painting):遍历渲染树绘制所有节点,为每一个节点适用对应的样式,这一过程是通过UI后端模块完成;
 为了更友好的用户体验,浏览器会尽可能快的展现内容,而不会等到文档所有内容到达才开始解析和构建/布局渲染树,而是每次处理一部分,并展现在屏幕上,这也是为什么我们经常可以看到页面加载的时候内容是从上到下一点一点展现的。
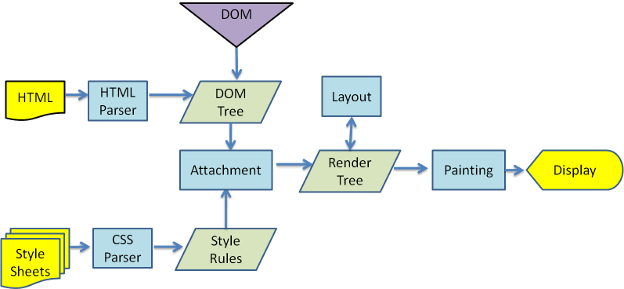
流程图
为了更友好的用户体验,浏览器会尽可能快的展现内容,而不会等到文档所有内容到达才开始解析和构建/布局渲染树,而是每次处理一部分,并展现在屏幕上,这也是为什么我们经常可以看到页面加载的时候内容是从上到下一点一点展现的。
流程图
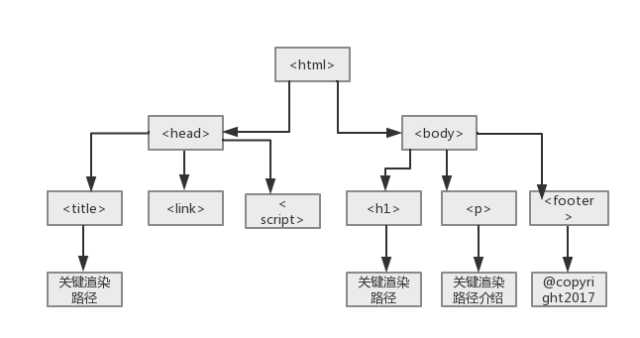
关键渲染路径

7.数据存储(Data storage):负责持久存储诸如cookie和缓存等应用数据。

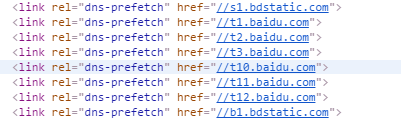
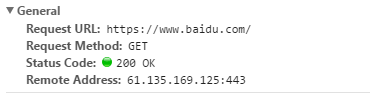
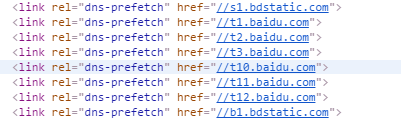
DNS



Webkit渲染引擎流程如下图:

Gecko渲染引擎流程如下图:

关键渲染路径
关键渲染路径介绍
首先浏览器从上到下依次解析文档构建DOM树,如下:

下一篇:全栈必备 面向数据的架构





