- 2023-04-21 17:30:35
通常情况下,如果您在自己的WordPress网站上添加了一个外部网站的链接,访问者只需点击链接就可以离开您的网站。为了获得更好的用户体验,建议您设置在新窗口或新标签页中打开外部链接。这样,原始网页不会丢失,用户可以通过切换回来继续浏览您的网站。本教程将介绍下WordPress设置在新窗口或标签中打开外部链接的主要步骤。
WordPress中设置在新窗口或标签中打开外部链接的方法很简单,本文以区块编辑器和经典编辑器为例,下面来看下不同的设置方法。
一、使用WordPress块编辑器在新选项卡中打开外部链接
目前大多数WordPress主题已支持使用区块编辑器,您可以通过拖拽的方式对网站进行外观设计或功能改进。WordPress区块编辑器具有内置功能,允许您在新标签中打开外部链接。在WordPress的最新版本中,这个选项在添加链接时是可见的。
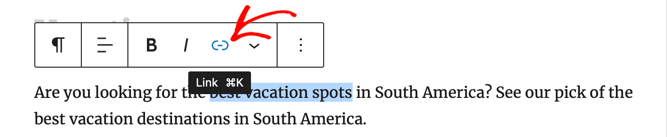
所以,您只需编辑您想要添加外部链接的博客文章或页面。选择您要链接的文本,然后点击“链接”按钮。也可以在Windows上按快捷键CTRL+K,或者在Mac上按Command+K。

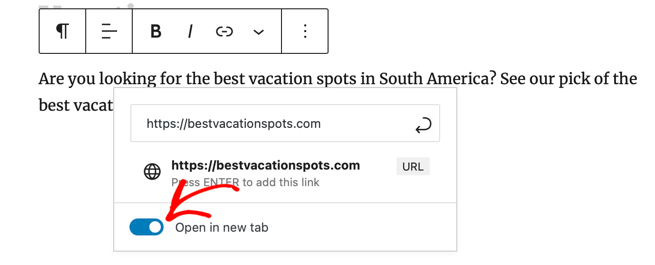
这将打开插入链接弹出窗口。您可以输入链接并按回车键。之后,您需要将“Open in new tab”在新标签页打开选项切换到打开位置。

二、使用WordPress经典编辑器在新标签中打开外部链接
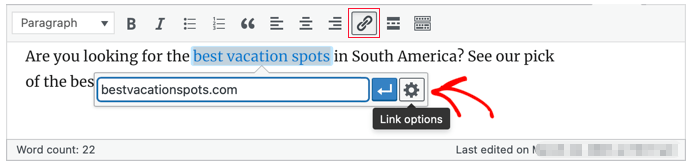
如果您使用的还是WordPress经典编辑器,您需要编辑想要添加链接的文章或页面。接下来,选择要链接的文本(也称为锚文本),然后单击“插入/编辑链接”按钮。

将出现一个弹出窗口,您可以在其中添加外部链接。
之后,点击旁边的齿轮图标。这将打开高级插入链接弹出窗口。

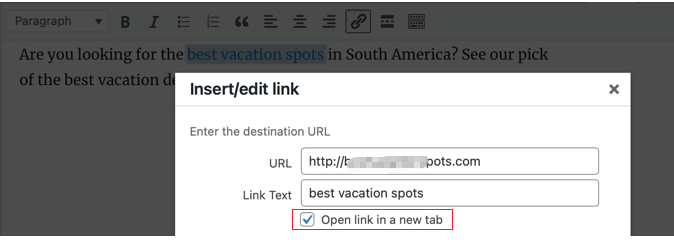
在新窗口中,您需勾选上Open link in a new tab选项,设置好后,单击页面底部的Update按钮更新链接即可。





